
siam - it 02
วันอังคารที่ 12 ตุลาคม พ.ศ. 2553
วันพฤหัสบดีที่ 7 ตุลาคม พ.ศ. 2553
จัดทำบทความ
หลังจากที่เราได้ทำการเลือกเเบบของตัวอักษรและกำหนดสีให้กับตัวอักษรของเราแล้วนั้น
ในการจัดทำ โลโก้ ถือเป็นส่วนสำคัญอย่างมากในการจะออกแบบหน้าเว็บ เนื่องจากถ้าโลโก้เราสวยงาน สะดุดตา ก็จะสร้างความทรงจำ
การเลือกใช้สีฟอนต์
วันพฤหัสบดีที่ 23 กันยายน พ.ศ. 2553
ขนาด 1024*768
ขนาด 1024*768

การจัดวางตำแหน่งของเมนู
สีหลัก เนื่องจากเป็นเว็บไซต์เป็นทางการ สีพื้นหลังจึงเป็นสีขาว พื้นๆ เพื่อให้ดูน่าเชื่อถือ

ขนาด 1024*768

ขนาด 1024 * 768
การจัดวางตำแหน่งของเมนู
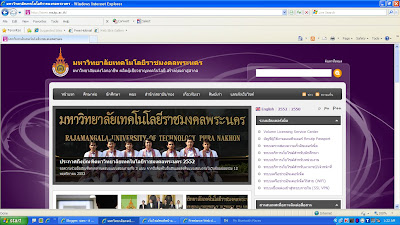
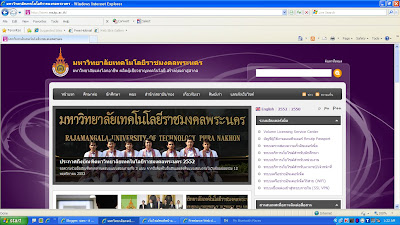
ส่วนหัว LOGO อยู่มุมบนซ้ายมือ ถัดมาจะเป็นชื่อเว็บไซต์ เมนูอยู่ด้านบน มีลักษณะเป็นดร็อปดาวน์
มุมขวาด้านบน มีช่องให้พิมพ์ค้นหาข้อมูล มีโฆษณาของเว็บไซต์ตัวเองอยู่ด้านล่างเมนู
ส่วนเนื้อหาก็จะประกอบไปด้วยเนื้อความของเว็บไซต์ แต่ก็มีระบบนำทางไปยังหน้าต่างๆ ทั้งแบบ ไอคอน และแบบไฮเปอร์เท็กส์
และในส่วนท้ายของหน้าหลัก ก็ยังอ้างอิงไปยังแหล่งข้อมูลที่เกี่ยวข้องในลักษณะไอคอน
ตำแหน่งของเมนูอยู่บนสุด ในลักษณะดร็อปดาวน์
สีหลัก เนื่องจากเป็นเว็บไซต์เป็นทางการ สีพื้นหลังจึงเป็นสีขาว พื้นๆ เพื่อให้ดูน่าเชื่อถือ
สีพื้นหลัง เป็นสีม่วง ซึ่งเป็นสีประจำมหาวิทยาลัย เป็นสีโทนเย็น มองเเล้วสบายตา
สีโดยรวมเป็นสีขาวพื้น เพื่อให้เว็บไซต์ดูเป็นทางการ
การใช้ตัวอักษร
ในตัวอักษรที่เป็นห้วข้อ จะเน้นความเข้มของตัวอักษรเเละเปลี่ยนสีให้มีความแตกต่างกับเนื้อหา ตัวอักษรที่เป็นเนื้อหา เป็นตัวอักษรทางการ ธรรมดาพื้นๆ
ตัวเนื้อหาแบ่งเป็นคอลัมน์
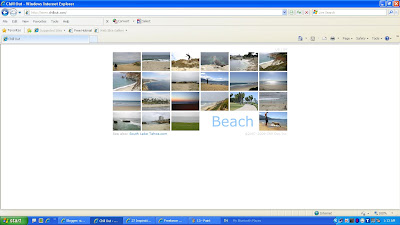
รูปภาพต่างๆจะจัดอยู่ตามหัวข้อของเนื้อหาทำให้สะดุดตา น่าสนใจ
การใช้สื่อประสม
รูปภาพซึ่งเป็นลิงค์บนหัวเว็บ เป็นภาพเลื่อนไปได้หลายหน้า เพื่อให้มีข้อมูลที่ต้องการใช้ครบถ้วน
ง่าย และดึงดูดความสนใจต่อการใช้งาน
วันพุธที่ 22 กันยายน พ.ศ. 2553
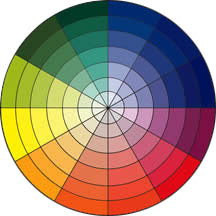
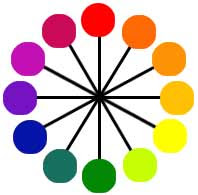
วงจรสี

วงจรสี และ แม่สี
แม่สี คือ สีที่นำมาผสมกันแล้วทำให้เกิดสีใหม่ ที่มีลักษณะแตกต่างไปจากสีเดิม แม่สี มือยู่ 2 ชนิด คือ
แม่สี คือ สีที่นำมาผสมกันแล้วทำให้เกิดสีใหม่ ที่มีลักษณะแตกต่างไปจากสีเดิม แม่สี มือยู่ 2 ชนิด คือ
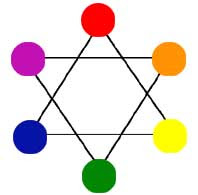
1. แม่สีของแสง เกิดจากการหักเหของแสงผ่านแท่งแก้วปริซึม มี 3 สี คือ สีแดง สีเหลือง และสีน้ำเงิน อยู่ในรูปของแสงรังสี ซึ่งเป็นพลังงาน ชนิดเดียวที่มีสี คุณสมบัติของแสงสามารถนำมาใช้ ในการถ่ายภาพ ภาพโทรทัศน์ การจัดแสงสี ในการแสดงต่าง ๆ เป็นต้น
2. แม่สีวัตถุธาตุ เป็นสีที่ได้มาจากธรรมชาติ และจากการสังเคราะห์โดยกระบวน ทางเคมี มี 3 สี คือ สีแดง สีเหลือง และสีน้ำเงิน แม่สีวัตถุธาตุเป็นแม่สีที่นำมาใช้ งานกันอย่างกว้างขวาง ในวงการศิลปะ วงการอุตสาหกรรม ฯลฯ แม่สีวัตถุธาตุ เมื่อนำมาผสมกันตามหลักเกณฑ์ จะทำให้เกิด วงจรสี ซึ่งเป็นวงสี ธรรมชาติ เกิดจากการผสมกันของแม่สีวัตถุธาตุ เป็นสีหลักที่ใช้งานกันทั่วไป ใน วงจรสี จะแสดงสิ่งต่าง ๆ ดังต่อไปนี้
วงจรสี ( Colour Circle) สีขั้นที่ 1 คือ แม่สี ได้แก่ สีแดง สีเหลือง สีน้ำเงิน สีขั้นที่ 2 คือ สีที่เกิดจากสีขั้นที่ 1 หรือแม่สีผสมกันในอัตราส่วนที่เท่ากัน จะทำให้ เกิดสีใหม่ 3 สี ได้แก่ สีแดง ผสมกับสีเหลือง ได้สี ส้ม สีแดง ผสมกับสีน้ำเงิน ได้สีม่วง สีเหลือง ผสมกับสีน้ำเงิน ได้สีเขียว
2. แม่สีวัตถุธาตุ เป็นสีที่ได้มาจากธรรมชาติ และจากการสังเคราะห์โดยกระบวน ทางเคมี มี 3 สี คือ สีแดง สีเหลือง และสีน้ำเงิน แม่สีวัตถุธาตุเป็นแม่สีที่นำมาใช้ งานกันอย่างกว้างขวาง ในวงการศิลปะ วงการอุตสาหกรรม ฯลฯ แม่สีวัตถุธาตุ เมื่อนำมาผสมกันตามหลักเกณฑ์ จะทำให้เกิด วงจรสี ซึ่งเป็นวงสี ธรรมชาติ เกิดจากการผสมกันของแม่สีวัตถุธาตุ เป็นสีหลักที่ใช้งานกันทั่วไป ใน วงจรสี จะแสดงสิ่งต่าง ๆ ดังต่อไปนี้
วงจรสี ( Colour Circle) สีขั้นที่ 1 คือ แม่สี ได้แก่ สีแดง สีเหลือง สีน้ำเงิน สีขั้นที่ 2 คือ สีที่เกิดจากสีขั้นที่ 1 หรือแม่สีผสมกันในอัตราส่วนที่เท่ากัน จะทำให้ เกิดสีใหม่ 3 สี ได้แก่ สีแดง ผสมกับสีเหลือง ได้สี ส้ม สีแดง ผสมกับสีน้ำเงิน ได้สีม่วง สีเหลือง ผสมกับสีน้ำเงิน ได้สีเขียว


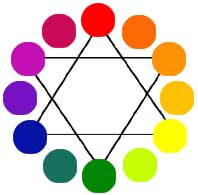
สีขั้นที่ 3 คือ สีที่เกิดจากสีขั้นที่ 1 ผสมกับสีขั้นที่ 2 ในอัตราส่วนที่เท่ากันจะได้สีอื่น ๆ อีก 6 สี คือ
สีแดง ผสมกับสีส้ม ได้สี ส้มแดง สีแดง ผสมกับสีม่วง ได้สีม่วงแดง สีเหลือง ผสมกับสีเขียว ได้สีเขียวเหลือง สีน้ำเงิน ผสมกับสีเขียว ได้สีเขียวน้ำเงิน สีน้ำเงิน ผสมกับสีม่วง ได้สีม่วงน้ำเงิน สีเหลือง ผสมกับสีส้ม ได้สีส้มเหลือง

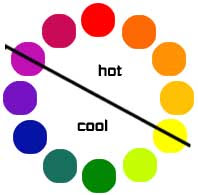
วรรณะของสี คือสีที่ให้ความรู้สึกร้อน-เย็น ในวงจรสีจะมีสีร้อน 7 สี และ สีเย็น 7 สี ซึ่งแบ่งที่ สีม่วงกับสีเหลือง ซึ่งเป็นได้ทั้งสองวรรณะ สีตรงข้าม หรือสีตัดกัน หรือสีคู่ปฏิปักษ์ เป็นสีที่มีค่าความเข้มของสี ตัดกันอย่าง รุนแรง ในทางปฏิบัติไม่นิยมนำมาใช้ร่วมกัน เพราะจะทำให้แต่ละสีไม่สดใส เท่าที่ควร การนำสีตรงข้ามกันมาใช้ร่วมกัน อาจกระทำได้ดังนี้ 1. มีพื้นที่ของสีหนึ่งมาก อีกสีหนึ่งน้อย2. ผสมสีอื่นๆ ลงไปสีสีใดสีหนึ่ง หรือทั้งสองสี3. ผสมสีตรงข้ามลงไปในสีทั้งสองสี
สีกลาง คือ สีที่เข้าได้กับสีทุกสี สีกลางในวงจรสี มี 2 สี คือ สีน้ำตาล กับ สีเทา สีน้ำตาล เกิดจากสีตรงข้ามกันในวงจรสีผสมกัน ในอัตราส่วนที่เท่ากัน สีน้ำตาลมี คุณสมบัติสำคัญ คือ ใช้ผสมกับสีอื่นแล้วจะทำให้สีนั้น ๆ เข้มขึ้นโดยไม่เปลี่ยน แปลงค่าสี ถ้าผสมมาก ๆ เข้าก็จะกลายเป็นสีน้ำตาล
สีเทา เกิดจากสีทุกสี ๆ สีในวงจรสีผสมกัน ในอัตราส่วนเท่ากัน สีเทา มีคุณสมบัติ ที่สำคัญ คือ ใช้ผสมกับสีอื่น ๆ แล้วจะทำให้ มืด หม่น ใช้ในส่วนที่เป็นเงา ซึ่งมีน้ำหนัก อ่อนแก่ในระดับต่าง ๆ ถ้าผสมมาก ๆ เข้าจะกลายเป็นสีเทา
สีกลาง คือ สีที่เข้าได้กับสีทุกสี สีกลางในวงจรสี มี 2 สี คือ สีน้ำตาล กับ สีเทา สีน้ำตาล เกิดจากสีตรงข้ามกันในวงจรสีผสมกัน ในอัตราส่วนที่เท่ากัน สีน้ำตาลมี คุณสมบัติสำคัญ คือ ใช้ผสมกับสีอื่นแล้วจะทำให้สีนั้น ๆ เข้มขึ้นโดยไม่เปลี่ยน แปลงค่าสี ถ้าผสมมาก ๆ เข้าก็จะกลายเป็นสีน้ำตาล
สีเทา เกิดจากสีทุกสี ๆ สีในวงจรสีผสมกัน ในอัตราส่วนเท่ากัน สีเทา มีคุณสมบัติ ที่สำคัญ คือ ใช้ผสมกับสีอื่น ๆ แล้วจะทำให้ มืด หม่น ใช้ในส่วนที่เป็นเงา ซึ่งมีน้ำหนัก อ่อนแก่ในระดับต่าง ๆ ถ้าผสมมาก ๆ เข้าจะกลายเป็นสีเทา

การผสมสี จริง ๆแล้วสีต่าง ๆ ที่เรามองเห็นเกิดจากการผสมสีใน 2 รูปแบบ คือ การผสมสีแบบบวก (Additive Color Mixing)เป็นการผสมสีของ "แสง" ซึ่งอาจเข้าใจยากสักหน่อย เพราะแตกต่างจากความคุ้นเคยที่เราเคยรู้กันมา แสงสีขาวที่เห็นทั่วไปนั่นประกอบดวยแสงที่มีความยาวคลื่นต่าง ๆ กันซ้อนทับรวมตัวกันเกิดเป็นสีสันต่าง ๆจึงเรียกว่า "สีแบบบวก"โดยมีแม่สีพื้นฐานคือ สีแดง สีเขียว และสีน้ำเงิน (Red Green and Blue) เมื่อสามสีนี้ผสมกันจะได้สีขาว (สังเกต ว่าจะต่างจากที่เคยเรียนมาตอนเด็ก ๆ ที่มีแม่สีคือ สีแดง เหลือง น้ำเงิน ผสมกันได้สีดำ) หลักการนี้นำไปใช้กับการมองเห็นสีที่เกิดจากการผสมกันของแสง เช่น จอมอนิเตอร์ จอโทรทัศน์ ที่เรียกว่า RGB Mode
การผสมสีแบบลบ (Subtractive Color Mixing) เป็นสีที่เกิดจากการดูดกลืนแสงสะท้อนจากวัตถุ คือเมื่อมีลำแสงสีขาวตกกระทบวัตถุสีต่าง ๆคลื่นแสงบางส่วนจะถูกดูดกลืนไว้ และสะท้อนเพียงบางสีออกมา จึงเป็นที่มาของชื่อ "สีแบบลบ" มีแม่สีคือ สีฟ้าแกมเขีว (Cyan) สีม่วงแดง (Magenta) และสีเหลือง (Yellow) เมื่อสามสีผสมกันจะเป็นสีดำเพราะแสงถูกดูดกลืนไว้หมด ไม่สีแสงสะท้อนมาเข้าตา จึงไม่เกิดสีอะ ตาจึงเห็นเป็นสึดำ หลักการนี้ได้นำไปใช้กับการผสมสี เพื่อใช้ในการพิมพ์ โดยใช้แม่สี แต่เพิ่มสีดำขึ้นมาอีกสีหนึ่งผสมกันเป็นโทนต่าง ๆ ด้วยใช้เม็ดสกรีน ทำให้ได้ภาพสีสันสมจริง ดังนั้น หากต้องทำงานเกี่ยวกับสิ่งพิมพ์ ต้องเตรียมภาพด้วยระบบสีนี้ ในโปรแกรมเรียกว่า CMYK Mode
องค์ประกอบของสีในงานออกแบบนั้น มีคุณสมบัติอยู่ 3 ประการคือ
1. สี,เนี้อสี (Hue)
2. น้ำหนักสี (Value / Brightness)
3. ความสดของสี (Intensity / Saturation)
สี,เนื้อสี (Hue)เนื้อสี หรือ Hue คือความแตกต่างของสีบริสุทธิ์แต่ละสี ซึ่งเราจะเรียกเป็นชื่อสี เช่น สีแดง สีน้ำตาล สีม่วง เป็นต้น โดยแบ่งเนื้อสีออกเป็น 2 ชนิด
1. สีของแสง (Coloured Light)สีของแสง คือความแตกต่างสั้นยาวของคลื่นแสงที่เรามองเห็น เริ่มจากสีม่วงไปสีแดง(เหมือนรุ่งกินน้ำที่เรามองเห็นหลังฝนตก)
2. สีของสาร (Coloured Pigment)สีของสาร คือสีที่เรามองเห็นบนวัตถุต่าง ๆ ซึ่งเกิดจากการดูดซืมและสะท้อนของความยาวคลื่นแสง จากการที่เรามองเห็นสีของสารต่าง ๆ นี่เองจึงค้นพบว่ามีสีอยู่ 3 สี ที่เป็นต้นกำเนิดของสีอื่น ๆ ที่ไม่สามารถสร้างหรือผสมให้เกิดจากสีอื่นได้ หรือที่เรียกกันว่า " แม่สี " ได้แก่ แดง,เหลือง,น้ำเงิน
น้ำหนักสี (Value) จะว่าไปแล้วแน้ำสีก็คือเรื่องของความสว่างของสี หรือการเพิ่มขาว เติมดำลงในเนื้อสีที่เรามีอยู่และการปรับเปลี่ยนน้ำหนักสีนี่เองที่ทำให้ภาพดูมีมิติ ดูมีความลึก หรือที่เราเรียกวันว่า โทน Tone ซึ่งบางครั้งสร้างความน่าสนใจ ดึงดูดและความสมจริงให้กับงานที่เราออกแบบได้
ความสดของสี (Intensity/Saturation)ความสดของสีหรือบางคนอาจเรียกว่า ความอิ่มตัวของสี เป็นเรื่องสำคัญอีกเรื่องหนึ่งในการออกแบบ การใช้สีบางครั้งเราอาจจะต้องลดหรือเพิ่ม ความสดของสีใดสีหนึ่ง หรือ ทั้ง 2 สีเลยก็ได้ในกรณีลดความสดของสีก็เพื่อไม่ให้ภาพงานที่ออกมานั้นดูฉูดฉาดจนเกินไป ลดความสดของสีจะเรียกอีกอย่างว่า เป็นการเบรกสีก็ได้ ในการเบรกสีของงานศิลปะ ศิลปินมักจะใช้สีน้ำตาลซีเปียมาเติมลงในสีที่เขาต้องการเพื่อให้สีที่ได้ออกมามีเนื้อสีเดิมแต่ดูหม่นลง
หลักการเลือกสี(Color Combination)
1.MONOCHROMATICการใช้สีเดียว สร้างความแตกต่างด้วยระดับ ความมืด-สว่าง ของสี
2.COLOR COMBINATION
การใช้สี 3 สีจากคู่สีที่อยู่ตรงข้ามกัน ควรทดลองใช้หลายรูปแบบ เพื่อสร้างความแตกต่าง
3.ANALOGOUSการใช้สีที่อยู่ใกล้เคียงกัน โดยเลือกจากสีที่อยู่ถัดไป อีก 2-3 สี สามารถสร้างความกลมกลืนได้ดี
4.COMPLEMENTARYการใช้สีตรงข้ามกันอย่างสินเชิง สามารถช่วยเน้นความโดดเด่นได้ดี ควรใช้สีดำหรือเทา เพื่อลดความรุนแรงของสี นอกจากนั้นการใช้สี 2 สีที่แตกต่างกันมาก จะทำให้มีความสำคัญเท่ากัน ดังนั้นจึงควรลดความเข้มของสีหนึ่งลง
5.SPLIT-COMPREMENTSการใช้สีแบบผสม เป็นการผสมผสานระหว่างสีโทนร้อนและโทนเย็น โดยเริ่มจากการเลือกสีใดสีหนึ่งและจับคู่กันอีก 2 สี ในโทนตรงกันข้าม ควรเพิ่มความสว่าง,ความเข้ม ขึ้นเพื่อความลดหลั่นกันของสี
วันพฤหัสบดีที่ 9 กันยายน พ.ศ. 2553
วันพฤหัสบดีที่ 2 กันยายน พ.ศ. 2553
Typography
การใช้ตัวอักษร
รูปแบบของตัวอักษร Typefaces แต่ละแบบจะมีความแตกต่างกัน และการนำไปใช้งานก็จะแตกต่างกัน
Typography การใช้ตัวอักษรหรือการจัดวางตัวอักษร
Font ชุดรูปแบบของตัวอักษร
Font Families ตระกูลของชุดรูปแบบตัวอักษร เช่น ตัวธรรมดา ตัวหนา ฯลฯ
ส่วนประกอบ ควรจัดให้มีความเหมาะสม ไม่รก ประกอบด้วย
-ส่วนประกอบแบบมีเชิง
-ส่วนประกอบแบบไม่มีเชิง
-ประเภทลายมือเขียน Script/ Hand-lettered
-monospace แบ่งเป็นช่องว่างเท่า ๆ กัน
-novelty เหมาะสำหรับแฟชั่น
Dingbat /Ornament เป็นแบบสัญลักษณ์ ไอคอนต่าง ๆ
การผสมตัวอักษร แบ่งเป็น
-มีตัวอักษรตัวหลักมาใช้ร่วมกับตัวอักษรตัวรอง อาจเป็นแบบมีเชิงกับไม่มีเชิงก็ได้
-ต้องใช้ตัวอักษรหลักเป็นตัวหนา
-ไม่ควรใช้ตัวอักษรที่ไม่มีความชัดเจน ตัวอักษรไม่มีขาผสมกับตัวอักษรมีขา การผสมอักษรแบบนี้ไม่มีจุดเด่น เนื่องจากไม่มีความแตกต่างกัน
-การผสมแบบสร้างความแตกต่างชัดเจน ความแตกต่างอย่างชัดเจนของตัวอักษรแบบนี้เหมาะสำหรับงานที่มีการพัฒนาแนวความคิด
-การผสมแบบสร้างความหลากหลาย
การปรับระยะห่าง ควรปรับให้มีความเหมาะสมกับข้อความตัวอักษร
รูปแบบของตัวอักษร Typefaces แต่ละแบบจะมีความแตกต่างกัน และการนำไปใช้งานก็จะแตกต่างกัน
Typography การใช้ตัวอักษรหรือการจัดวางตัวอักษร
Font ชุดรูปแบบของตัวอักษร
Font Families ตระกูลของชุดรูปแบบตัวอักษร เช่น ตัวธรรมดา ตัวหนา ฯลฯ
ส่วนประกอบ ควรจัดให้มีความเหมาะสม ไม่รก ประกอบด้วย
-ส่วนประกอบแบบมีเชิง
-ส่วนประกอบแบบไม่มีเชิง
-ประเภทลายมือเขียน Script/ Hand-lettered
-monospace แบ่งเป็นช่องว่างเท่า ๆ กัน
-novelty เหมาะสำหรับแฟชั่น
Dingbat /Ornament เป็นแบบสัญลักษณ์ ไอคอนต่าง ๆ
การผสมตัวอักษร แบ่งเป็น
-มีตัวอักษรตัวหลักมาใช้ร่วมกับตัวอักษรตัวรอง อาจเป็นแบบมีเชิงกับไม่มีเชิงก็ได้
-ต้องใช้ตัวอักษรหลักเป็นตัวหนา
-ไม่ควรใช้ตัวอักษรที่ไม่มีความชัดเจน ตัวอักษรไม่มีขาผสมกับตัวอักษรมีขา การผสมอักษรแบบนี้ไม่มีจุดเด่น เนื่องจากไม่มีความแตกต่างกัน
-การผสมแบบสร้างความแตกต่างชัดเจน ความแตกต่างอย่างชัดเจนของตัวอักษรแบบนี้เหมาะสำหรับงานที่มีการพัฒนาแนวความคิด
-การผสมแบบสร้างความหลากหลาย
การปรับระยะห่าง ควรปรับให้มีความเหมาะสมกับข้อความตัวอักษร
สมัครสมาชิก:
บทความ (Atom)




